本文转自:https://blog.csdn.net/zhanghuiqi205/article/details/71250018
几天重写项目发现百度编辑器的问题、在以前的项目中会漂浮在顶部,新项目中不会。然后百度发现上面链接的解决方案。
我的问题

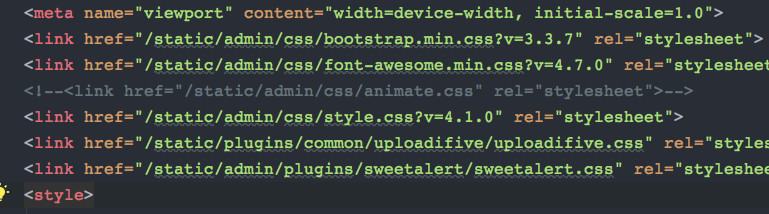
我的把动画CSS去掉解决问题

以下是别人的原文
今天遇到一个定位的问题,要让元素定位在浏览器的顶部,使用position: fixed居然没有效果,元素依然跟着浏览器滚动条走动,后来发现他的上层元素有的使用了transform: translate(0, 0);导致position: fixed功能失效了。所以特此记下来,当做一次小坑吧。
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:fixed无效</title>
<style>
body {
height: 20000px;
transform: translate(0, 0);
}
.box {
position: fixed;
width: 100px;
height: 100px;
background: red;
top: 300px;
}
</style>
</head>
<body>
<div class="box">固定定位元素</div>
</body>
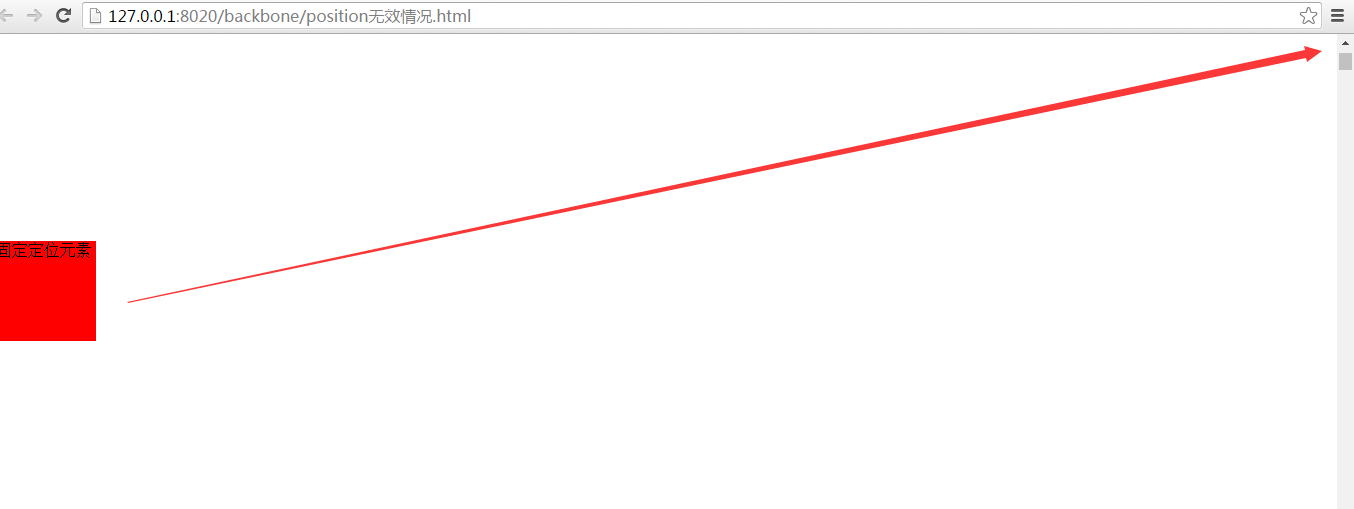
</html>显示结果如下:
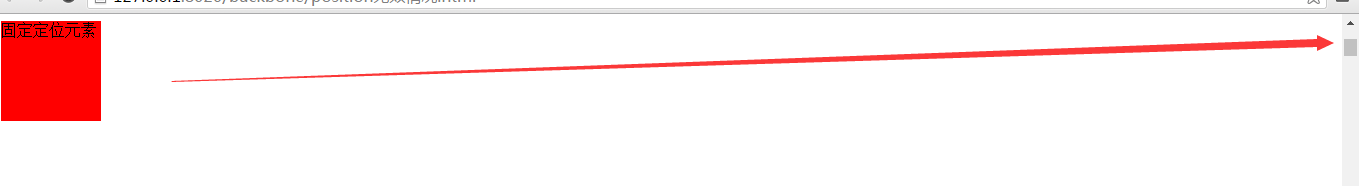
当我滚动滚动条的时候,会随着我的滚动条滚动。
开始滚动前:

开始滚动后:

所以,我们定位才会失效。当我们对上级元素设置transform: none;或者display:inline,就能解决这样的问题。下面是网上对定位写的不错的一篇帖子,给大家做个参考。
