什么是 WebP?
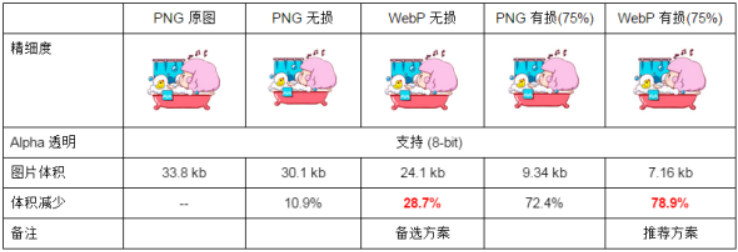
WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。WebP是Google推出的影像技术,它可让网页图档有效进行压缩,同时又不影响图片格式兼容与实际清晰度,进而让整体网页下载速度加快.
WebP浏览器支持情况
Opera 官方自 Opera 12.1 开始支持 WebP
Googel 支持 。目前其他浏览器都不支持
截至 2016 年 7 月,全球浏览器对 WebP 支持率是 69.6%
WebP的优势
在相同图片质量下,WebP更小,具备了无损和有损的压缩模式。减少网络流量,加载更快,访问也快。android和ios也有支持 。

缺点
解码时间比较长。
PHP程序员该不该了解
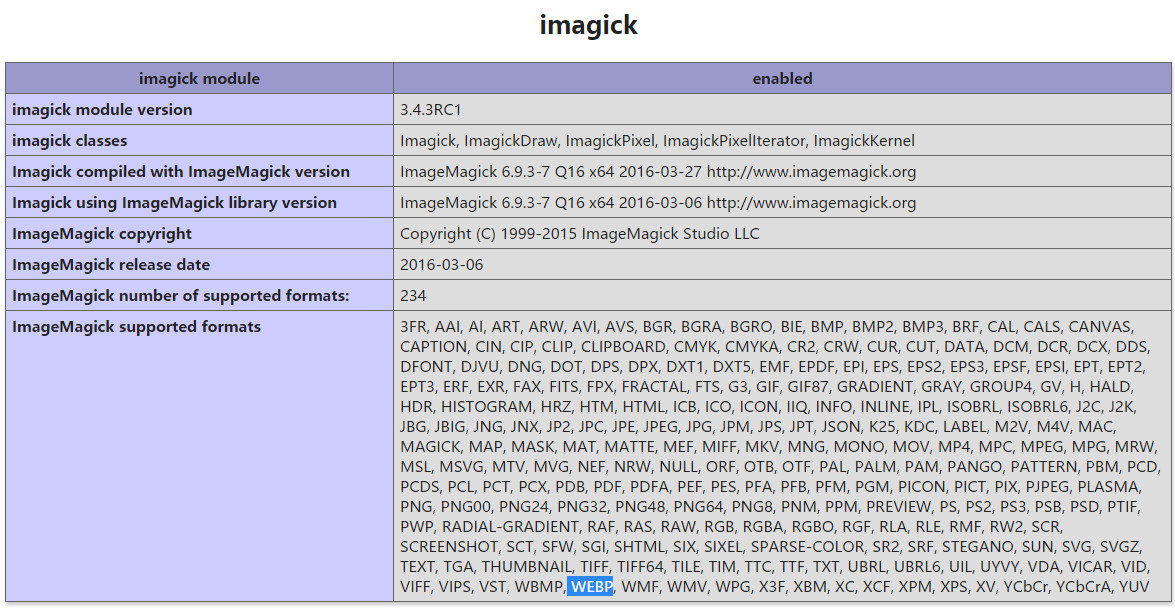
我觉得webp发展是大势所趋,而且还需要掌握怎么转换,php怎么处理webp格式文件,目前最常用的PHP处理扩展程序是imagick。

在windos下如何查看.webp文件图片
1.正常方式用谷歌浏览器和欧朋浏览器
2.下载webp解析工具WebpCodecSetup.ex

如何让其他浏览器支持webp
目前其他浏览器支持不理想,在国外的网站上找了webp.js可以对其他浏览器支持,但是效果不是那么特别理想,通过webp.js兼容的浏览器如下

IE支持方面不是特好。(下载链接会在最下面)
怎么让图片转换webp
在线工具:智图 isparta 有客户端
本地命令行工具:libwebp

我的环境是在windows10下。安装此工具包,需要指定系统变量
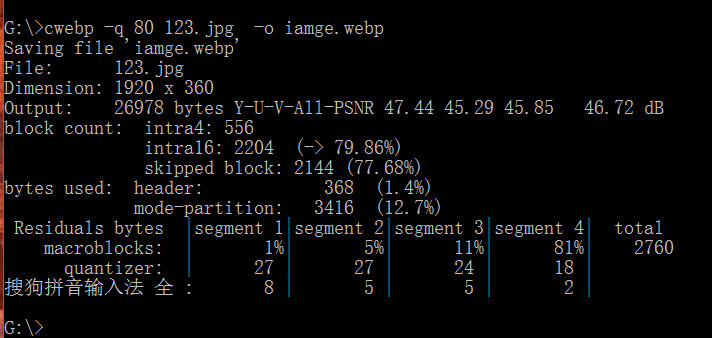
用PHP系统函数转换webp
// exec("cwebp -q 80 123.jpg -o iamge.webp",$bool);
passthru("cwebp -q 80 123.jpg -o iamge.webp ",$bool);
if($bool==0){
echo "成功";
}else{
echo "失败";
}-q是有损压缩比范围值0-100 默认值为75
-o 是指定文件名称
-resize 后面跟两个参数是 宽 高 都为数字可以为0但不能为空
webp转换到png命令是
dwebp image.webp -o image.png
linux 下载文件名 libwebp-0.6.0.tar.gz
linux编译安装
./configure --prefix=/usr \
--enable-libwebpmux \
--enable-libwebpdemux \
--enable-libwebpdecoder \
--enable-libwebpextras \
--enable-swap-16bit-csp \
--disable-static && make说明
--enable-swap-16bit-csp:该开关可以为16位色彩空间进行字节交换。
--disable-static:此开关可防止安装静态版本的库。
安装完成后需要重载环境变量文件

