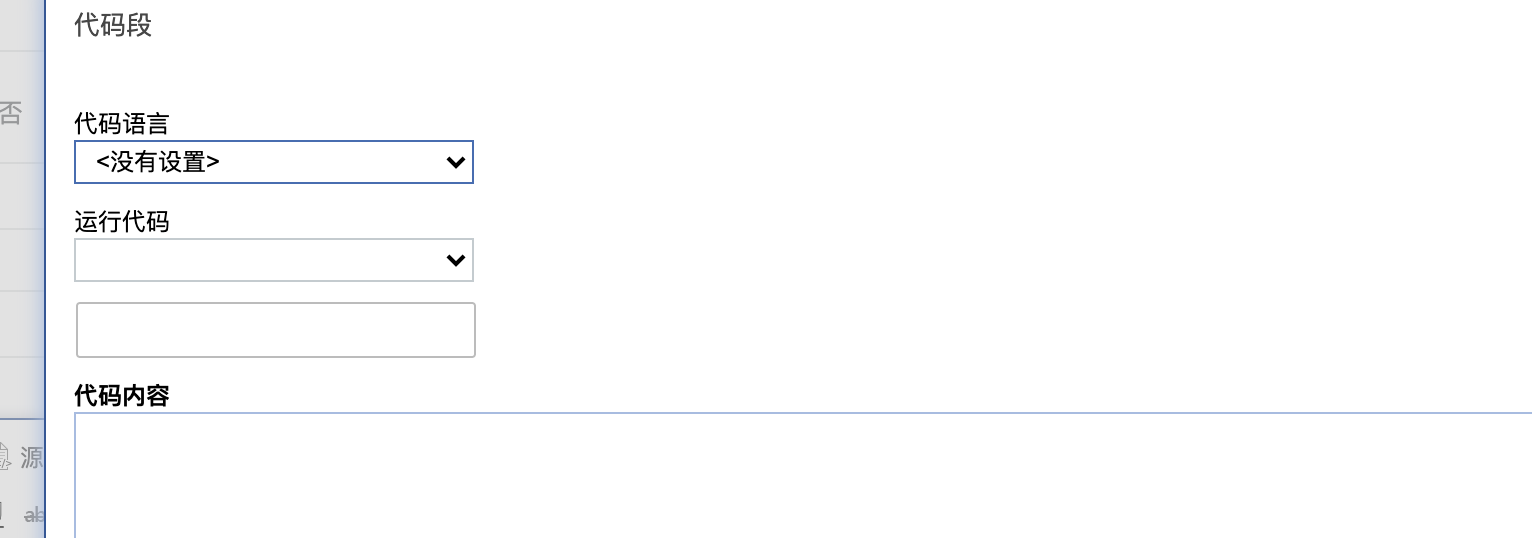
实现效果

未修改代码
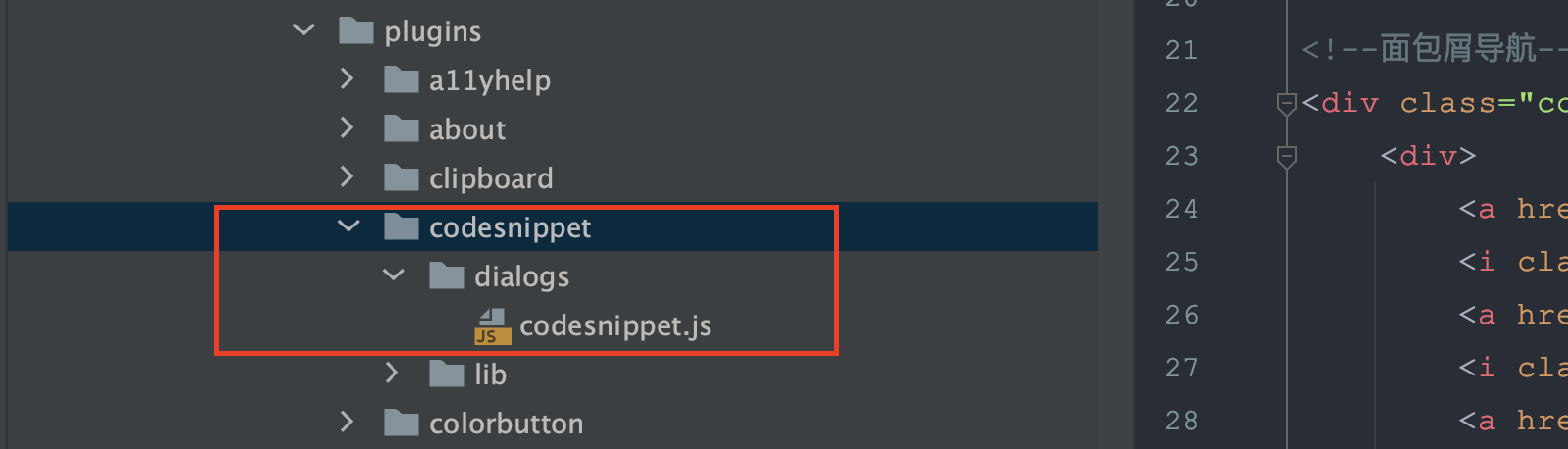
修改ckeditor.js
<script>
function n(a) {
var b = a.config.codeSnippet_codeClass, e = /\r?\n/g, h = new CKEDITOR.dom.element("textarea");
a.widgets.add("codeSnippet", {
allowedContent: "pre; code(language-*)",
requiredContent: "pre",
styleableElements: "pre",
template: '\x3cpre\x3e\x3ccode class\x3d"' + b + '"\x3e\x3c/code\x3e\x3c/pre\x3e',
dialog: "codeSnippet",
pathName: a.lang.codesnippet.pathName,
mask: !0,
parts: {pre: "pre", code: "code"},
highlight: function () {
var d = this, c = this.data, b = function (b) {
d.parts.code.setHtml(a.plugins.codesnippet.isSupportedEnvironment() ? b : b.replace(e, "\x3cbr\x3e"))
};
b(CKEDITOR.tools.htmlEncode(c.code));
a._.codesnippet.highlighter.highlight(c.code, c.lang, function (d) {
a.fire("lockSnapshot");
b(d);
a.fire("unlockSnapshot")
})
},
data: function () {
var a = this.data, b = this.oldData;
a.code && this.parts.code.setHtml(CKEDITOR.tools.htmlEncode(a.code));
b && a.lang != b.lang && this.parts.code.removeClass("language-" + b.lang);
a.lang && (this.parts.code.addClass("language-" + a.lang), this.highlight());
this.oldData = CKEDITOR.tools.copy(a)
},
upcast: function (d, c) {
if ("pre" == d.name) {
for (var g = [], e = d.children, k, l = e.length - 1; 0 <= l; l--) k = e[l], k.type == CKEDITOR.NODE_TEXT && k.value.match(p) || g.push(k);
var f;
if (1 == g.length && "code" == (f = g[0]).name && 1 == f.children.length && f.children[0].type == CKEDITOR.NODE_TEXT) {
if (g = a._.codesnippet.langsRegex.exec(f.attributes["class"])) c.lang =
g[1];
h.setHtml(f.getHtml());
c.code = h.getValue();
f.addClass(b);
return d
}
}
},
downcast: function (a) {
var c = a.getFirst("code");
c.children.length = 0;
c.removeClass(b);
c.add(new CKEDITOR.htmlParser.text(CKEDITOR.tools.htmlEncode(this.data.code)));
return a
}
});
var p = /^[\s\n\r]*$/
}
</script>已修改的代码
<script>
.....略过
修改的代码
function n(a) {
var b = a.config.codeSnippet_codeClass,
e = /\r?\n/g,
h = new CKEDITOR.dom.element("textarea");
a.widgets.add("codeSnippet", {
allowedContent: "pre; code(language-*)",
requiredContent: "pre",
styleableElements: "pre",
template: '\x3cpre\x3e\x3ccode class\x3d"' + b + '"\x3e\x3c/code\x3e\x3c/pre\x3e',
dialog: "codeSnippet",
pathName: a.lang.codesnippet.pathName,
mask: !0,
parts: {
pre: "pre",
code: "code"
},
highlight: function() {
var d = this,
c = this.data,
b = function(b) {
d.parts.code.setHtml(a.plugins.codesnippet.isSupportedEnvironment() ? b: b.replace(e, "\x3cbr\x3e"))
};
b(CKEDITOR.tools.htmlEncode(c.code));
a._.codesnippet.highlighter.highlight(c.code, c.lang,
function(d) {
a.fire("lockSnapshot");
b(d);
a.fire("unlockSnapshot")
})
},
data: function() {
var a = this.data,
b = this.oldData;
a.code && this.parts.code.setHtml(CKEDITOR.tools.htmlEncode(a.code));
b && a.lang != b.lang && this.parts.code.removeClass("language-" + b.lang);
a.lang && (this.parts.code.addClass("language-" + a.lang), this.highlight());
a.lang && a.isRun=="true" && (this.parts.code.addClass("isRun"));
a.lang && a.isRun=="false" && (this.parts.code.removeClass("isRun"));
if(!/^\s*$/.test(a.code_name)) {
this.parts.code.addClass("code-" + a.code_name);
}
if(b && b.code_name != a.code_name){
this.parts.code.removeClass("code-" + b.code_name);
}
this.oldData = CKEDITOR.tools.copy(a)
},
upcast: function(d, c) {
if ("pre" == d.name) {
for (var g = [], e = d.children, k, l = e.length - 1; 0 <= l; l--) k = e[l],
k.type == CKEDITOR.NODE_TEXT && k.value.match(p) || g.push(k);
var f;
if (1 == g.length && "code" == (f = g[0]).name && 1 == f.children.length && f.children[0].type == CKEDITOR.NODE_TEXT) {
if (g = a._.codesnippet.langsRegex.exec(f.attributes["class"])) c.lang = g[1];
h.setHtml(f.getHtml());
c.code = h.getValue();
c.isRun = 'false';
if(!window._ckeditor_code_name){window._ckeditor_code_name="";}
c.code_name=window._ckeditor_code_name;
for(index in f.classes){
var arr=f.classes[index].match(/^code-(.*?)$/);
if(arr && arr.length>1){
c.code_name=arr[1];
}
}
if(f.classes.indexOf('isRun')==1){ c.isRun = 'true';}
f.addClass(b);
return d
}
}
},
downcast: function(a) {
var c = a.getFirst("code");
c.children.length = 0;
c.removeClass(b);
c.add(new CKEDITOR.htmlParser.text(CKEDITOR.tools.htmlEncode(this.data.code)));
return a
}
});
var p = /^[\s\n\r]*$/
}
</script>

(function(){CKEDITOR.dialog.add("codeSnippet",function(c){var b=c._.codesnippet.langs,d=c.lang.codesnippet,g=document.documentElement.clientHeight,e=[],f;e.push([c.lang.common.notSet,""]);for(f in b)e.push([b[f],f]);b=CKEDITOR.document.getWindow().getViewPaneSize();c=Math.min(b.width-70,800);b=b.height/1.5;650>g&&(b=g-220);return{title:d.title,minHeight:200,resizable:CKEDITOR.DIALOG_RESIZE_NONE,
contents:[{
id: "info",
elements: [{
id: "lang",
type: "select",
label: d.language,
items: e,
inputStyle: 'width: 200px !important;',
setup: function (a) {
a.ready && a.data.lang && this.setValue(a.data.lang);
!CKEDITOR.env.gecko || a.data.lang && a.ready || (this.getInputElement().$.selectedIndex = -1)
},
commit: function (a) {
a.setData("lang", this.getValue())
}
},
{
id: "isRun",
type: "select",
label: "运行代码",
items: [["否", "false"], ["是", "true"]],
setup: function (a) {
a.ready && a.data.isRun && this.setValue(a.data.isRun);
!CKEDITOR.env.gecko || a.data.isRun && a.ready || (this.getInputElement().$.selectedIndex = -1)
},
commit: function (a) {
a.setData("isRun", this.getValue())
},
inputStyle: 'width: 200px !important;',
},
{
id: 'code_name',
label: '代码名称',
type: 'html',
html: '<input id="ckeditor_code_name" name="code_name" value="" onkeyup="window._ckeditor_code_name=this.value" style="width:200px !important;height: 28px;background-color: #fff;border: 1px solid #bcbcbc;padding: 3px 3px 3px 10px; outline: 0; border-radius: 2px;margin: 0 1px; box-sizing: border-box;"/>',
setup: function (a) {
document.getElementById('ckeditor_code_name').setAttribute('value', a.oldData.code_name||"");
},
commit: function (a) {
document.getElementById('ckeditor_code_name').setAttribute('value', window._ckeditor_code_name);
a.setData('code_name', window._ckeditor_code_name);
}
},
{
id: "code",
type: "textarea",
label: d.codeContents,
setup: function (a) {
this.setValue(a.data.code)
},
commit: function (a) {
a.setData("code", this.getValue())
},
required: !0,
validate: CKEDITOR.dialog.validate.notEmpty(d.emptySnippetError),
inputStyle: "cursor:auto;width:" + c + "px;height:" + b + "px;tab-size:4;text-align:left;",
"class": "cke_source"
}]
}]
}})})();