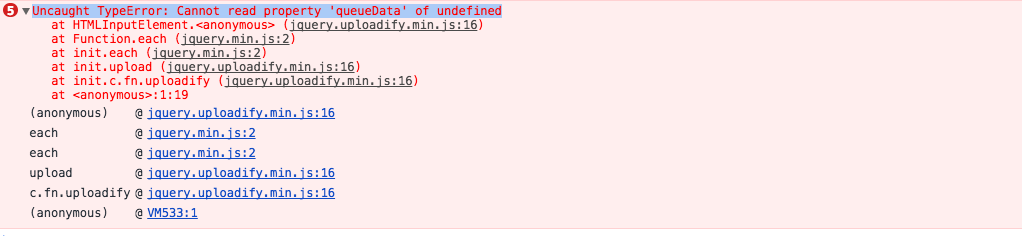
前几天在写项目的时候调用保利卫视的上传接口,用官方指定的插件uploadfiy上传视频出现
在火狐浏览器上则没有问题,原因是chrome浏览器。禁用了flash功能。在新版的chrome里面,内置了flash。你用flash得在设置面去设置,而且不像火狐直接允许就行。
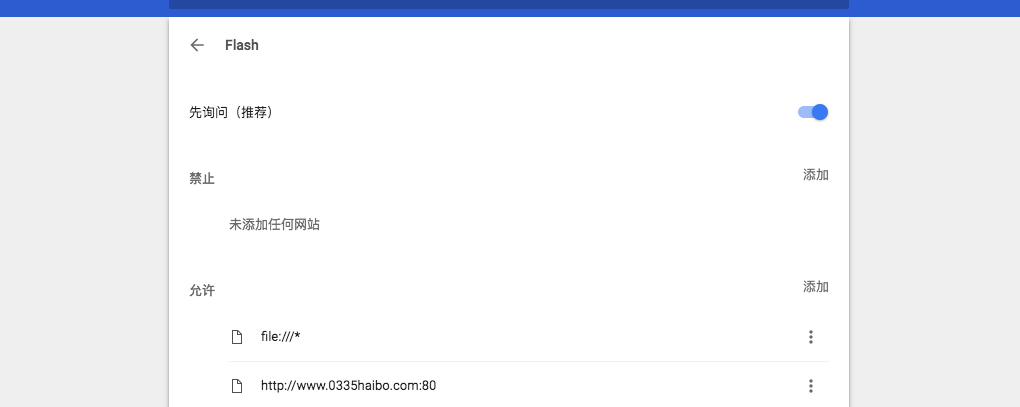
进入设置->高级->内容设置->flash

最新版的谷歌都是 先询问选项。
而uploadfiy3.0之前的版本和3.0之后的版本是不一样的。
3.0之前的调用方法
$("#file_upload2").uploadify({
'uploader' : '__PUBLIC__/admin/js/uploadify.swf',
'script' : '__PUBLIC__/admin/js/uploadify.php', //上传处理的脚本
'cancelImg' : '__PUBLIC__/admin/images/cancel.png',
'folder' : '__PUBLIC__/home/gongkaike/uploadfiles', //上传的文件位置
'queueID' : 'fileQueue2',
'sizeLimit' : 10 * 1000 * 1024,
'buttonImg' : '__PUBLIC__/admin/images/llsc.jpg',
'width' : 85,
'height' : 28,
'fileExt' : '*.jpg;*.gif;*.png;', //允许文件上传类型,和fileDesc一起使用.
'fileDesc' : '*.jpg;*.gif;*.png;', //选择文件对话框中的提示文本.
'auto' : true,
'multi' : false,
'onComplete':function(event,queueId,fileObj,response,data){
$('input[name="g_img"]').val(response);
$('#pic2').attr('src', response);
}
});3.0之后的调用方法(保利威视demo)
$('#file_upload').uploadify({
'auto' : false,
'formData' : {
'fcharset' : 'ISO-8859-1',
'writetoken' : 'bb30e4ec-505e-4827-b8df-aa3dadb05672',
'cataid':"1508814192404",
'JSONRPC' : '{"title": "前沿", "tag": "标签", "desc": "视频文档描述"}'
},
'buttonText': '选择上传文件',
'fileSizeLimit' : '3000MB',
'fileTypeDesc' : '视频文件',
'fileTypeExts' : '*.avi; *.wmv; *.mp4;*.mp3; *.mov; *.flv; *.mkv; *.rmvb',//文件类型过滤
'swf' : 'uploadify/uploadify.swf',
'multi':true,
'successTimeout':1800,
'queueSizeLimit':100,
'uploader' : 'http://v.polyv.net/uc/services/rest?method=uploadfile',
//onUploadSuccess为上传完视频之后回调的方法,视频json数据data返回,
//下面的例子演示如何获取到vid
'onUploadSuccess':function(file,data,response){
console.log(file);
console.log(data);
var jsonobj=eval('('+data+')');
console.log(jsonobj);
}
});而在3.0之前有的版本下载的js是非常全的。3.0之后少了一个swfobject.js。
出现Cannot read property ‘queueData’ of undefined的解决办法:就是引入swfobject.js
SWFObject是一个用于嵌入Adobe Flash内容的小型Javascript文件。该脚本可以检测所有主要网络浏览器(Mac和PC)上的Flash插件。解决flash不支持状况等。
目前最新版是2.3已经好几年不更新了。本身flash的份额就在下降。大势所趋。
uploadify参数说明文档:http://www.cnblogs.com/yangy608/p/3915349.html
