点击劫持:故名思议、是靠鼠标点击来完成的、劫持:是违背用户意愿。

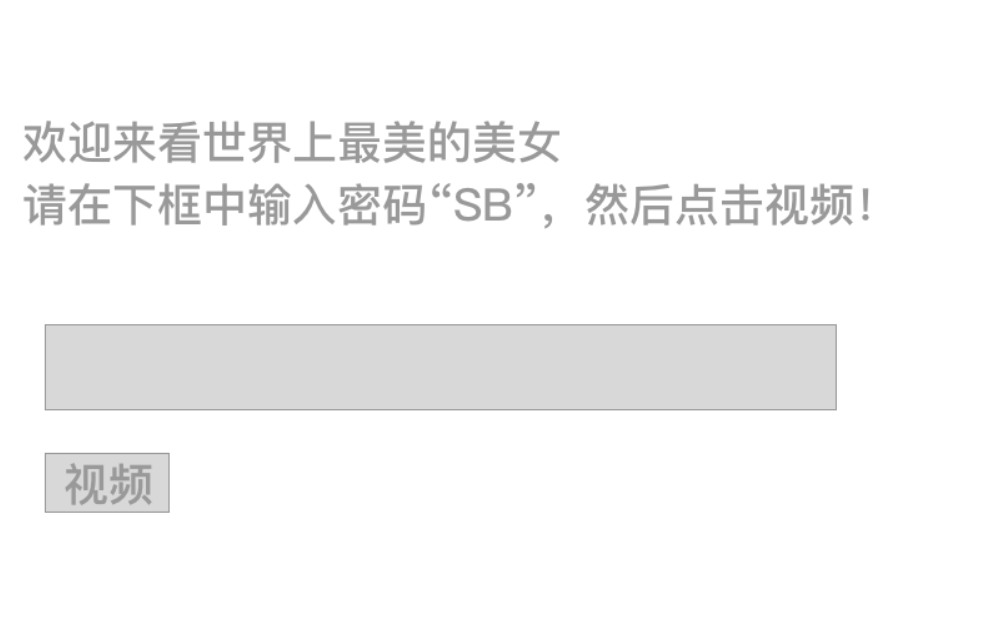
当点击输入框的时候、隐藏后面实际是一个操作,(提交数据、登录等操作),
对网站代码更改一下然后截图。

现在就能看出来后面是什么了,后面就是一个嵌入的网站。代码是这样的
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>csrf demo</title>
</head>
<body style="background:url(clickhijack.png) no-repeat">
<iframe style="opacity:0.5" src="http://dong.t.cn/admin/login/index.html" width="700" height="400"></iframe>
</body>
</html>点击劫持的防御
点击的劫持的原理:是将目标网站做为一个iframe放到攻击网站中、把透明度设置为0,并进行引导。
那么防御的方法:就是禁止其他网站的嵌入。
方法1:JS方式禁用

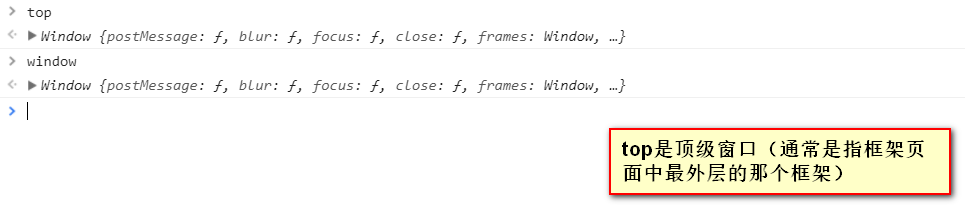
在不引入iframe中top和window对象是相等的
if(window.location!==top.location){
//跳转
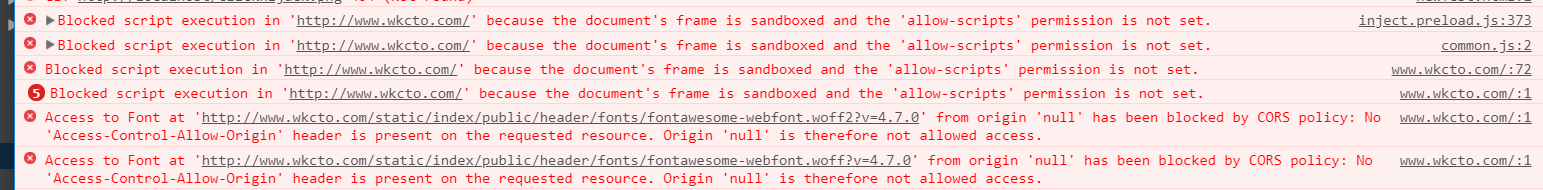
}这个方法不是100%的在html5中的iframe加了一个属性sandbox
sandbox="allow-forms"
设置这个后

JS和一些CSS字体虽然不能使用了 、但是正常的post表单还是可以提交的。
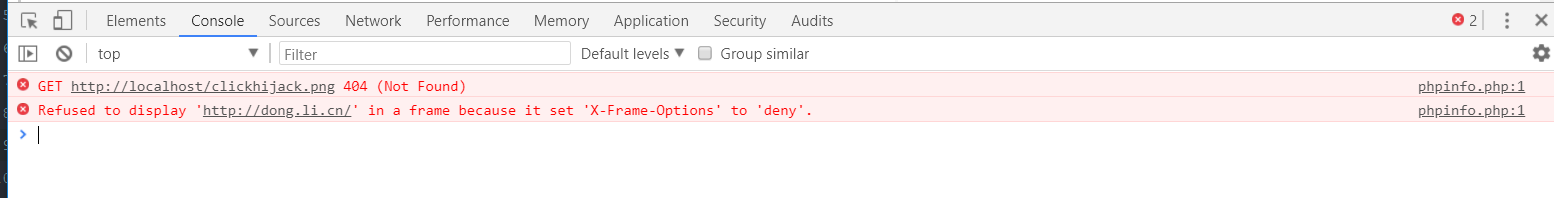
方法2 :http头 X-FRAME-OPTIONS 禁止内嵌
X-Frame-Options DENY 禁止网站内嵌

PHP代码
header("X-Frame-Options:deny");
其他辅助防御
如验证码、提升用户输入门槛等方式
