file templates
command(ctrl)+shift+a 呼出配置搜索项 、搜索file template 点击进入 就可自定义模板文件
点击+号就可以自定义模板
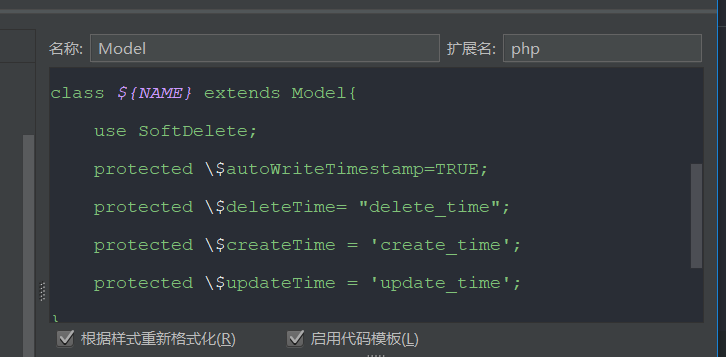
自定义模板model

注意:模板中声明变量要进行“\”转义

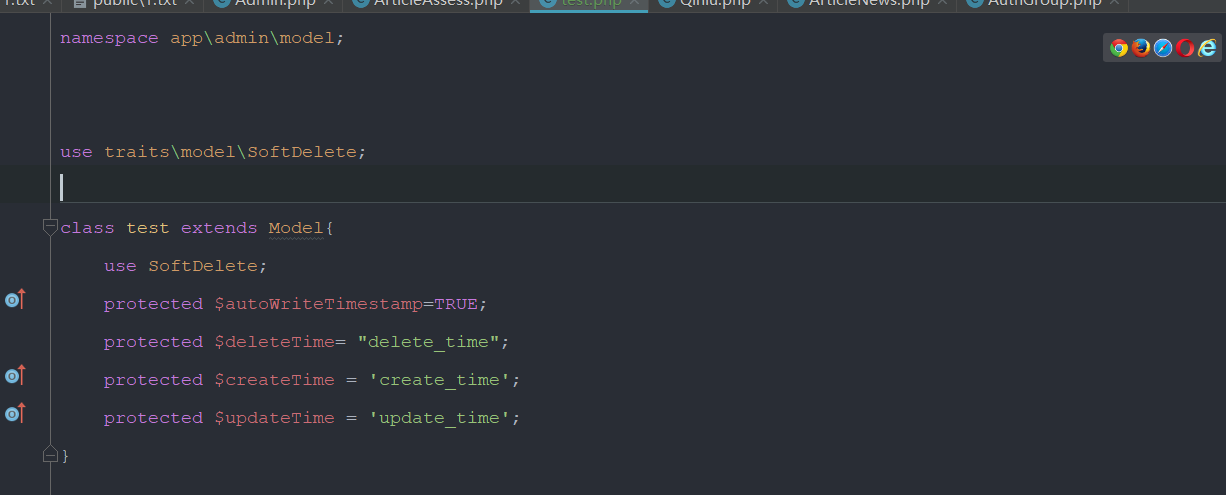
创建test文件、自动生成,当然了系统自带的也可以改变。
live template 代码片段
command(ctrl)+shift+a 呼出配置搜索项 、搜索live template
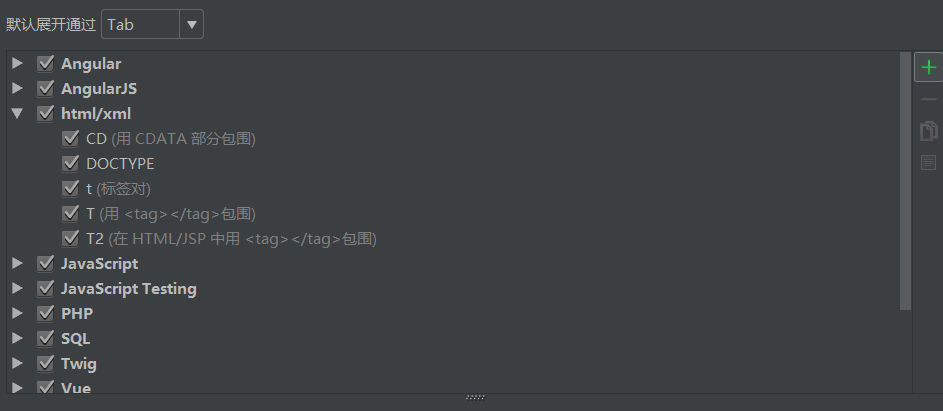
点击进入html/xml点击+

DOCTYPE 这个标签是我新建测试用的

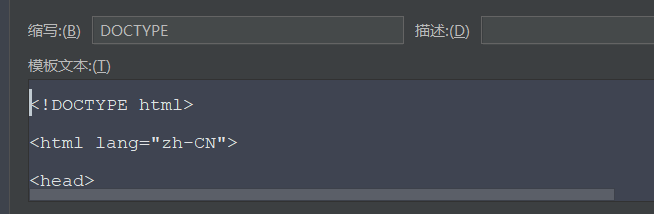
模板文本代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=11,IE=10,IE=9,IE=8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-title" content="">
<link rel='stylesheet' id='wpsm_tabs_r_bootstrap-front-css' href='' type='text/css' />
<script type='text/javascript' src=''></script>
<link rel="shortcut icon" href="favicon.ico">
<meta name="keywords" content="">
<meta name="description" content="">
<title>demo</title>
</head>
<body>
</body>
</html>这样在html模板页面里面输入:DOCTYPE 然后按住tab键 即可
PhpStorm 的 Live Template 演示
1.LARAVEL 生成 FORM 表单
// fo
<form action="$ACTION$" method="post">
{ csrf_field() }
$CONTENT$
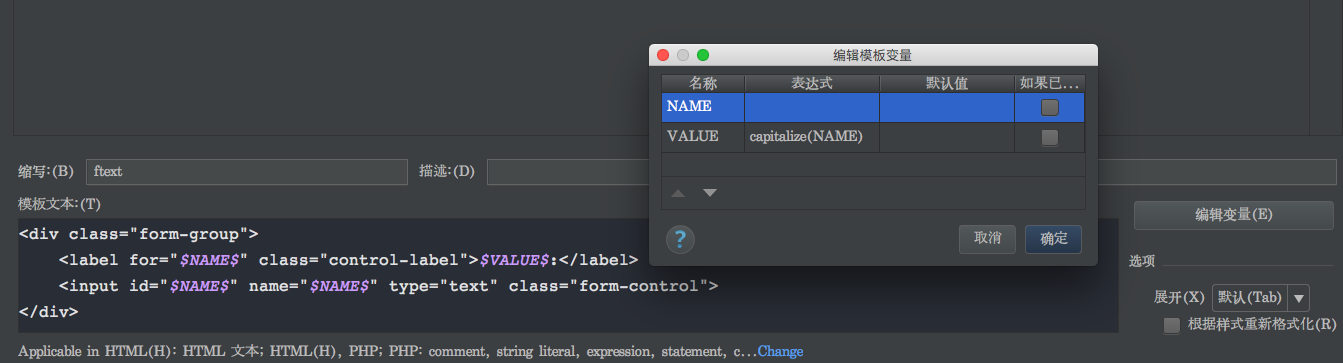
</form>2.生成 TEXT 类型 INPUT 表单
// ftext
<div class="form-group">
<label for="$NAME$" class="control-label">$VALUE$:</label>
<input id="$NAME$" name="$NAME$" type="text" class="form-control">
</div>
点击编辑变量、vlue选择capitalize(变量名),因为里面就一个变量名NAME,所以caoitalize(NAME)。如果变量名不一直、改成一致就可以
3.生成 EMAIL 类型 INPUT 表单
// femail
<div class="form-group">
<label for="$NAME$" class="control-label">$VALUE$:</label>
<input id="$NAME$" name="$NAME$" type="email" class="form-control">
</div>4.生成 PASSWORD 类型 INPUT 表单
// fpass
<div class="form-group">
<label for="$NAME$" class="control-label">$VALUE$:</label>
<input id="$NAME$" name="$NAME$" type="password" class="form-control">
</div>