实用文章参考:https://www.cnblogs.com/kidsitcn/p/4557548.html
国内由于gfw问题,导致很多国外的网站不能访问。需要更改npm的配置项
设置仓库地址为淘宝镜像
npm config set registry https://registry.npm.taobao.org
通过下面的命令测试是否成功
npm config get registry
以下是可以设置的网址
npm config set registry http://r.cnpmjs.org
....如果你在企业防火墙的后面,上网是通过企业的代理来上的,那么需要配置proxy和https-proxy
npm config set proxy http://proxy.company.com:8080
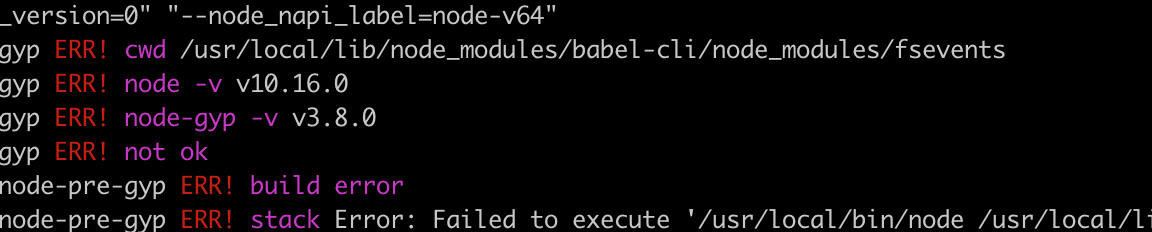
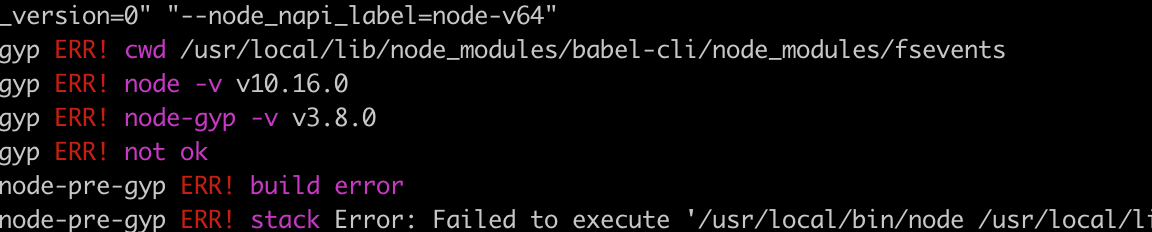
npm config set https-proxy http://proxy.company.com:8080Linux或者MAC 系统安装-g包的时候报错。


使用 npm config get prefix 命令:一般情况目录都在 :/usr/local/下
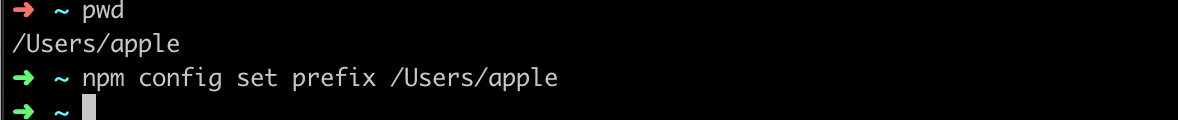
解决报错办法、把npm的全局安装包设置在home家目录
npm config set prefix /Users/apple

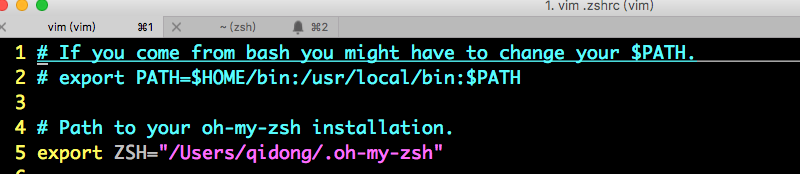
解决在zsh中找不到npm命令的问题

如果2行自己的没有去掉注释、那么去掉。
npm install、npm install –save与npm install –save-dev区别
我们在使用 npm install 安装模块的模块的时候 ,一般会使用下面这几种命令形式:
npm install moduleName 安装模块到项目目录下
npm install -g moduleName -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
npm install moduleName 命令
1、安装模块到项目node_modules目录下。
2、不会将模块依赖写入devDependencies或dependencies 节点。
3、运行 npm install 初始化项目时不会下载模块。npm install -g moduleName 命令
1、安装模块到全局,不会在项目node_modules目录中保存模块包。
2、不会将模块依赖写入devDependencies或dependencies 节点。
3、运行 npm install 初始化项目时不会下载模块。npm install -save moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入dependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中npm install -save-dev moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入devDependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。
