在移动端中我们经常碰到横屏竖屏的问题,那么我们应该如何去判断或者针对横屏、竖屏来写不同的代码呢。
首先在head中加入如下代码:
`<meta name="viewport"
content="width=device-width,height=device-height,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>`
针对上述viewport标签有如下说明
1)、content中的width指的是虚拟窗口的宽度。
2)、user-scalable=no就一定可以保证页面不可以缩放吗?NO,有些浏览器不吃这一套,还有一招就是minimum-scale=1.0, maximum-scale=1.0 最大与最小缩放比例都设为1.0就可以了。
3)、initial-scale=1.0 初始缩放比例受user-scalable控制吗?不一定,有些浏览器会将user-scalable理解为用户手动缩放,如果user-scalable=no,initial-scale将无法生效。
4)、手机页面可以触摸移动,但是如果有需要禁止此操作,就是页面宽度等于屏幕宽度是页面正好适应屏幕才可以保证页面不能移动。
5)、如果页面是经过缩小适应屏幕宽度的,会出现一个问题,当文本框被激活(获取焦点)时,页面会放大至原来尺寸。
CSS判断横屏竖屏
写在同一个CSS中
@media screen and (orientation: portrait) {
/*竖屏 css*/
}
@media screen and (orientation: landscape) {
/*横屏 css*/
}分开写在2个CSS中
竖屏
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
横屏
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">JS判断横屏竖屏
//判断手机横竖屏状态:
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function() {
if (window.orientation === 180 || window.orientation === 0) {
alert('竖屏状态!');
}
if (window.orientation === 90 || window.orientation === -90 ){
alert('横屏状态!');
}
}, false);移动端的浏览器一般都支持
window.orientation这个参数,通过这个参数可以判断出手机是处在横屏还是竖屏状态。onorientationchange是事件方法。如果手机没有加载则用onresize方法
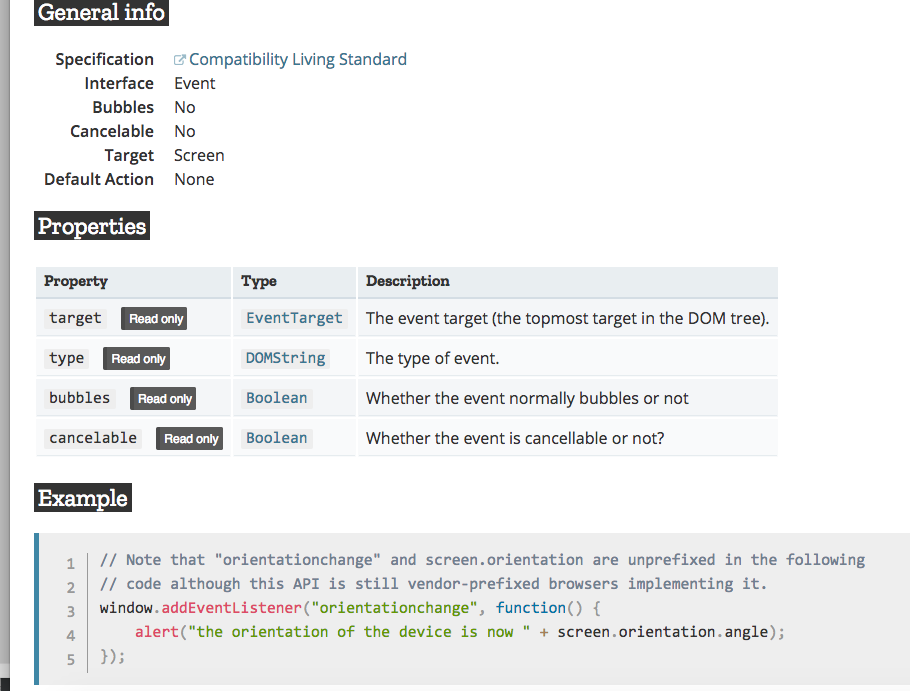
onorientationchange事件介绍地址
https://developer.mozilla.org/en-US/docs/Web/Events/orientationchange
手机视频适应横竖屏代码 视频为80s下载的 640 × 360 尺寸。
现在移动浏览器各式各样,像QQ的安卓浏览器在视频暂停的时候自动加广告,每个都有自己的特性。渲染出来的样式天差地别。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
*{margin: 0;padding: 0;}
/*
transform:rotate(90deg);
-ms-transform:rotate(90deg); IE 9
-moz-transform:rotate(90deg); Firefox
-webkit-transform:rotate(90deg); Safari 和 Chrome
-o-transform:rotate(90deg); Opera
*/
@media screen and (orientation: portrait) {
/*竖屏 css*/
#b{
background: red;
}
}
@media screen and (orientation: landscape) {
/*横屏 css*/
#b{
background: blue;
}
}
</style>
</head>
<body id="b" style="text-align: center;width: 100%; height: 100%">
<video src="1.mp4" id="v" style="width:100%;background-color:black" preload controls ></video>
</body>
<script>
var v = document.getElementById('v');
var h = window.screen.availHeight;
var w = window.screen.availWidth;
var ww = document.body.clientWidth;
var hh = document.body.clientHeight ;
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function() {
if (window.orientation === 180 || window.orientation === 0) {
// v.setAttribute('width', ww + 'px');
// alert('高'+h);
// alert('宽'+w);
alert('竖屏状态!');
}
if (window.orientation === 90 || window.orientation === -90 ){
alert('横屏状态!');
}
}, false);
if(navigator.userAgent.indexOf('UCBrowser') > -1) {
alert("uc浏览器");
}
</script>
</html>