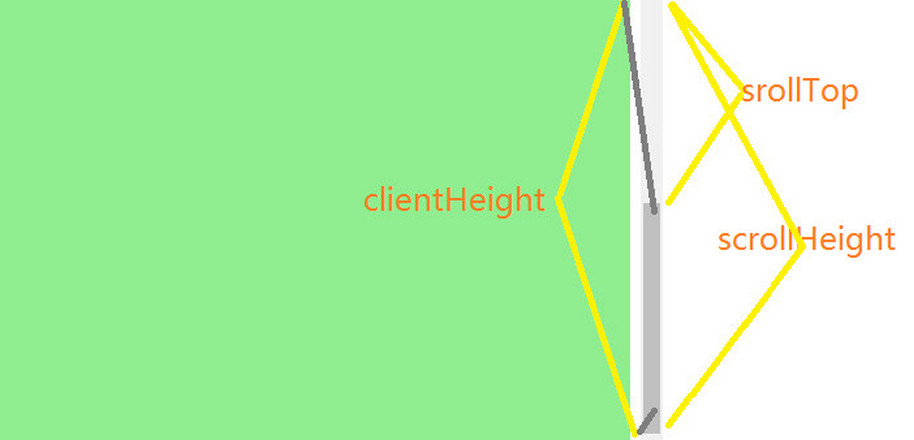
判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。
clientHeight为内容可视区域的高度。
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。
所以,滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight

下面是实例的代码
function getQuestion(){
var course_id=$('#course_id').val();
var page=$("#page").val();
var data={"course_id":course_id,"page":page,};
$.ajax({
url:'/course/question',
dataType:'json',
type:'get',
data:data,
success:function(result){
if(result.data.length>0){
for(var i in result.data){
var html="<dl>" +
"<dt><i><img src='"+result.data[i].avatar+"'></i>" +
"<b>"+result.data[i].nickname+"</b><span class='fr'>"+result.data[i].create_time+"</span></dt>" +
"<h3><a target='_blank' href='/wenda/detail/"+result.data[i].id+"'>"+result.data[i].title+"</a></h3>" +
"<dd>"+result.data[i].content+"</dd>" +
"</dl>";
$('.ask_box').prepend(html);
var pageNum=parseInt(page)+1;
$("#page").val(pageNum);
}
}
},
error:function(){
}
})
}
getQuestion();
$('.ask_box').scroll(function () {
var clientHeight=document.getElementById("ask_box").clientHeight;
var scrollHeight=document.getElementById("ask_box").scrollHeight;
var scrollTop=document.getElementById("ask_box").scrollTop;
if((scrollHeight-scrollTop)==clientHeight){
getQuestion();
$('.ask_box').animate({scrollTop:scrollTop+'px'},1000);
}
});完成后的效果

