GBK字符集:
兼容GB2312、兼容Big5(台湾的字符集繁体字)->ASCII
ASCII码1字节,GBK字符2字节。
变长字节数。
GB18030字符集:
兼容GBK ->兼容GB2312、兼容Big->兼容ASCII
ASCII码1字节,GB18030使用2字节或者4字节
变长字节数。
UTF-8字符集
Unicode值,世界上的任何字符都用2\4个字节表示。(推广失败、不支持ASCII码)
UTF-8,ASCII码用1字节表示,其他字符用2~6个字节表示。
兼容ASCII,不兼容GB系列。
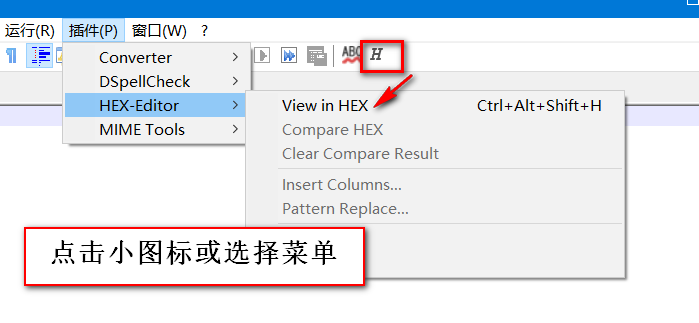
如何去查看?
安装notepad++

下载HexEditor插件百度即可

在plugins下新建HexEditor文件夹把dll文件放进去。

UCS-2\UTF-16字符集
ucs-2字符集,使用固定的2字节表示所有字符。
不兼容ASCII字符,每个ASCII字符在USC-2中使用2自己表示。
UTF-16,兼容UCS-2字符集,同时包含部分USC-4字符集中的字符,UTF-16用2/4个字节表示字符。
关于乱码
浏览器(JS引擎),通常遵循UCS-2字符集,支持部分UTF-16属性。
HTML/CSS/JS文件字符集通常为UTF-8。
可能存在HTML/CSS/JS文件字符集位GBK的情况或者浏览器解析的时候转成UCS-2\GBK了。
但文件的字符集和处理文件的程序(比如,浏览器,文本编辑器) 字符集不相符时,程序解码后的文字不具有可读性,
称为乱码。
chrome浏览器在55版本后就不支持修改浏览器字符集了。

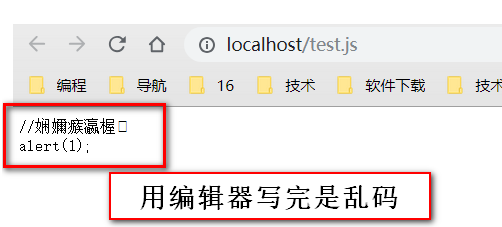
用浏览器打开JS是乱码(乱码内容位中文:utf-8字符集)
如果正常显示需要下载charset插件

选择修改字符集

补充:在console控制台里面这款插件在(php后台交互ajax中)是无法正确显示中文的。只有console控制台看json数据的时候是正常显示
关于HTML里面引起的乱码
在head里面有个mata标签声明了字符集

但是有时候浏览器还是乱码的原因?
1、有可能用户所浏览的代码是用php或jsp进行驱动的。在meta标签之前设置了header
例如:
header("Content-type: text/html; charset=utf-8");
这样的优先级大于了header准确的说。content-type 大于meta。
2、字符集:
文本文件本身的字符集
服务器通知浏览器使用何种字符集
浏览器最终采用的字符集
解决乱码的问题:
最优:
【编程】文本文件使用统一字符集,如UTF-8
【编程】正确填写meta。
【服务器设定】Content-Type不设定字符集
次优:
【编程】正确填写meta。
【服务器设定】Content-Type不设定字符集
