原文:https://blog.csdn.net/sunhengzhe/article/details/46844137
又看到一个很有意思的HTML5事件,visibilitychange事件在当前网页在可见和不可见之间变换的时候调用,比如用户正在刷微博,刷到一半切去看视频了,这个时候微博就能通过visibilitychange发现用户没有看自己了,可以根据实际需要暂停请求或者一些别的操作,等用户切回来的时候继续加载。
通过document的hidden属性可以判断标签是否可见。true时代表标签不可见。
这个事件适合在标签不可见的时候减少网络请求、服务器压力等,也可以做一些好玩的事情,比如改变网页标题的文字。
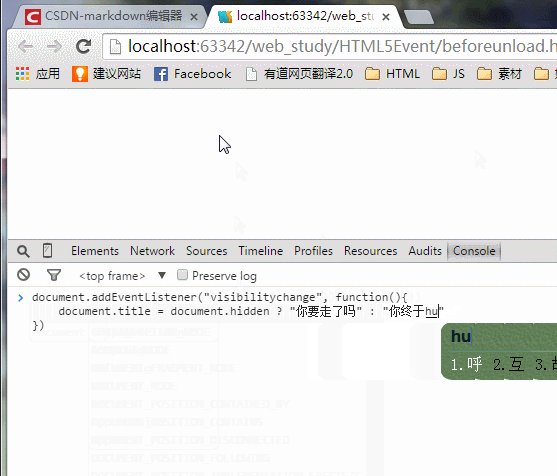
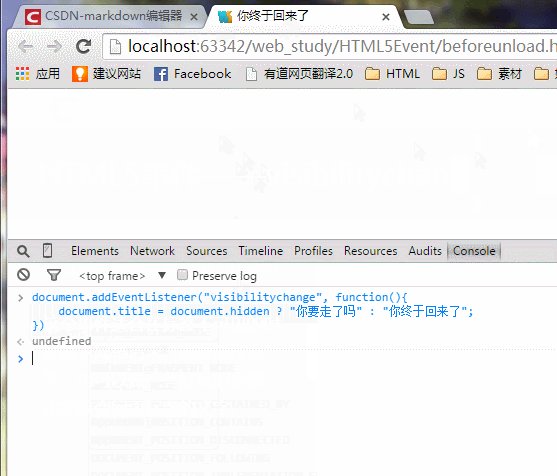
document.addEventListener("visibilitychange", function(){
document.title = document.hidden ? "用户离开了" : "用户回来了";
});