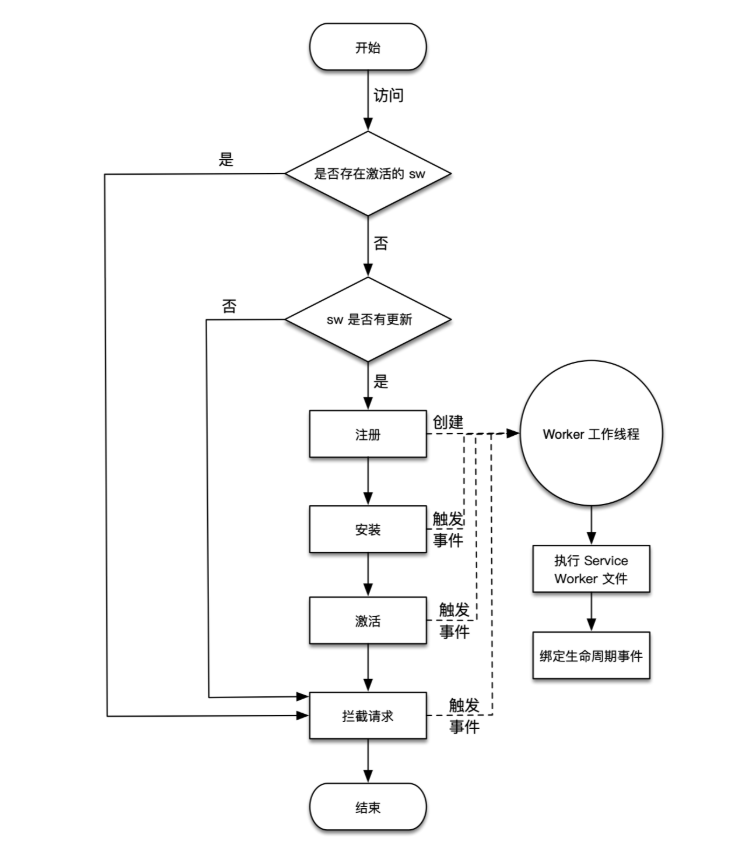
Service Worker 的工作流程图

ExtendableEvent.waitUntil()
从mozilla上查到了一些官方解释,但是还是有些抽象
ExtendableEvent.waitUntil()方法告诉事件分发器该事件仍在进行。这个方法也可以用于检测进行的任务是否成功。在服务工作线程中,这个方法告诉浏览器事件一直进行,直至promise解决,浏览器不应该在事件中的异步操作完成之前终止服务工作线程。服务工作线程(service workers)中的
install事件使用 waitUntil() 来将服务工作线程保持在installing阶段。如果传入waitUntil()的promise被拒绝,则将此次安装视为失败,丢弃这个服务工作线程。这主要用于确保在服务工作线程安装以前,所有依赖的核心缓存都已经成功载入。服务工作线程(service workers)中的
activate事件使用waitUntil()来延迟函数事件,如 fetch 和 push,直至传入 waitUntil() 的 promise 被解决。这让服务工作线程有时间更新数据库架构(database schema)和删除过时缓存(caches),让其他事件能在一个完成更新的状态下进行。waitUntil() 方法最初必须在事件回调里调用,在此之后,方法可以被调用多次,直至所有传入的 promise 被解决。
只能在 Service Worker 的 install 或者 activate 事件中使用;
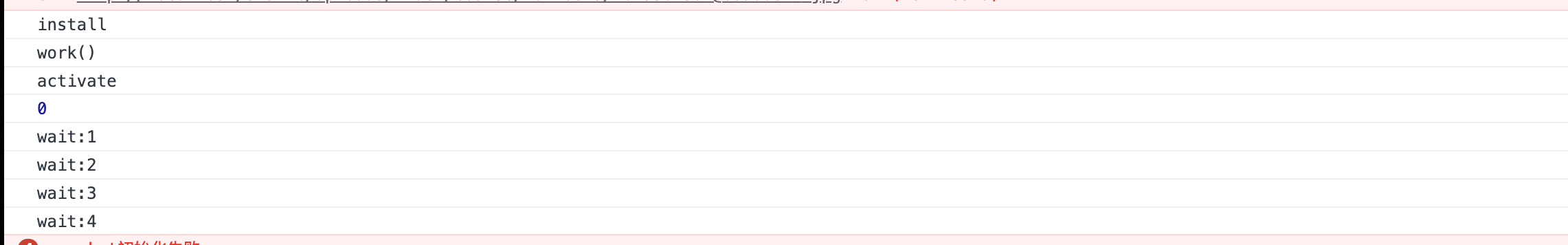
不使用waitUntil
self.addEventListener('install', function (event) {
console.log('install');
function work() {
console.log("work()");
return new Promise(function (resolve, reject) {
var time = setInterval(() => {
count++;
console.log("wait:" + count);
if (count > 3) {
resolve();
clearInterval(time);
}
}, 1000)
});
}
work();
self.skipWaiting();//跳出等待
// event.waitUntil(work());
});
self.addEventListener('activate', function (event) {
console.log('activate');
console.log(parseInt(Date.parse(new Date())) - self.time)
self.clients.claim();
});
其中self.skipWaiting在这里加不加的效果一样,因为是在install事件的末尾。跳出等待注释后结果一样。
skipWaiting()函数,会触发activate事件,并告知Service Worker立即开始工作,无需等待用户跳转或刷新页面。和self.clients.claim()一起使用,确保底层更新并立即生效
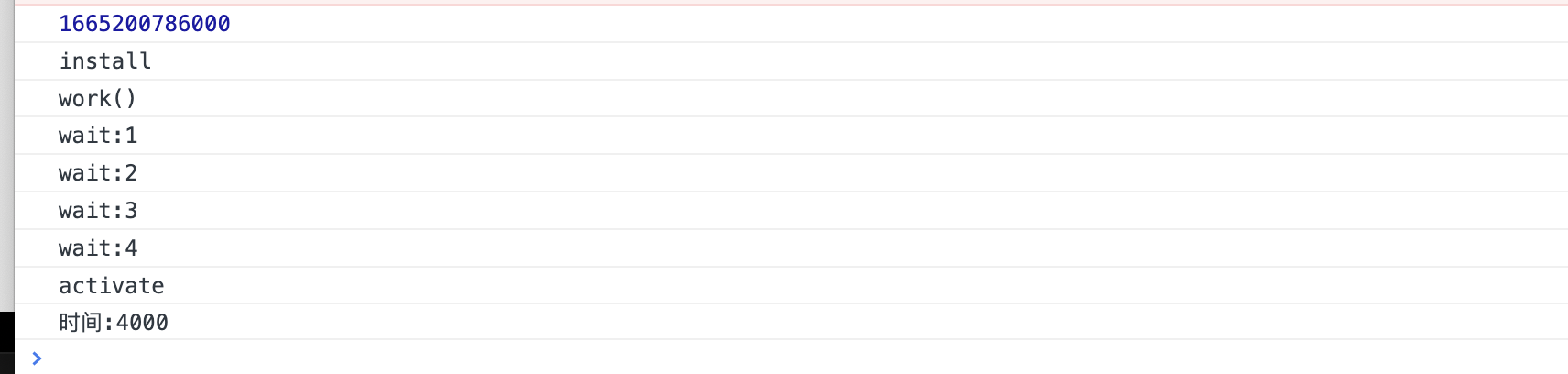
使用waitUntil
self.addEventListener('install', function (event) {
console.log('install');
function work() {
console.log("work()");
return new Promise(function (resolve, reject) {
var time = setInterval(() => {
count++;
console.log("wait:" + count);
if (count > 3) {
resolve();
clearInterval(time);
}
}, 1000)
});
}
// work();
// self.skipWaiting();//跳出等待
event.waitUntil(work());
});
self.addEventListener('activate', function (event) {
console.log('activate');
console.log("时间:"+(parseInt(Date.parse(new Date())) - parseInt(self.time)))
event.waitUntil(self.clients.claim());//立即获取所有页面的控制权
});
等待4秒后运行到acitvate状态。
waitUntil即便你不使用它,程序也可能正常运行。如果你传递了一个 Promise 给它,那么只有当该 Promise resolved 时,Service Worker 才会完成 install;如果 Promise rejected 掉,那么整个 Service Worker 便会被废弃掉。
